Изменение внешнего вида веб-части фильтрации List Filter
В этой статье описывается как изменить внешний вид веб-части Vitextra List Filter.
Введение
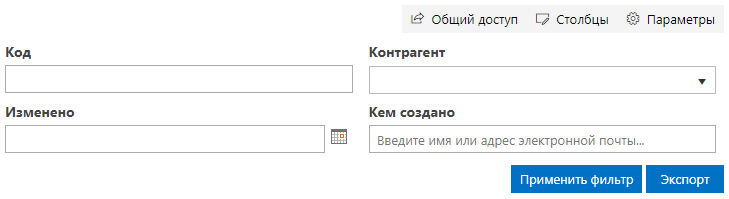
Веб-часть Vitextra List Filter allows to build custom filtering panel to search data within SharePoint List and Document Library.
Панель фильтрации содержит элементы управления, такие как кнопка, список, заголовок и другие. В этой статье описывается, как изменить внешний вид веб-части фильтрации в соответствии с фирменным стилем Вашей компании и/или темой корпоративного портала.
Элементы управления HTML, предоставляемые веб-частью List Filter, имеют определенные классы CSS, которые можно использовать для применения цветовой темы.
Применение стилей
Чтобы применить пользовательский стиль к веб-части фильтрации List Filter, необходимо зарегистрировать пользовательский CSS на странице. Самый простой способ сделать это - добавить веб-часть Редактор сценариев на страницу, где находится фильтр.
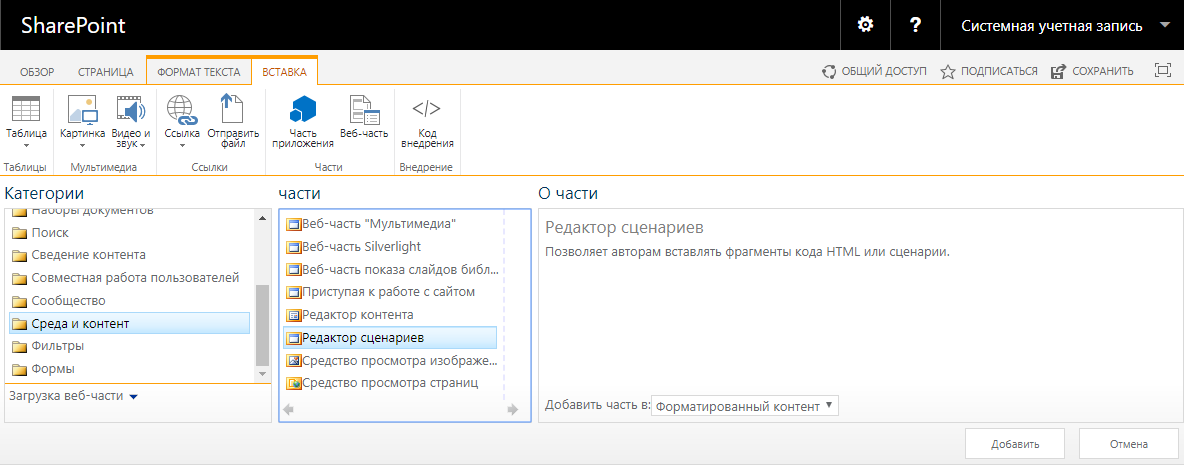
Чтобы добавить веб-часть редактора сценариев, откройте страницу в режиме редактирования, поместите курсор в зону веб-части, на вкладке ВСТАВИТЬ нажмите Веб-часть. Далее выберите веб-часть Редактор сценариве в категории Среда и контент:

Нажмите кнопку Добавить, чтобы вставить веб-часть на страницу.
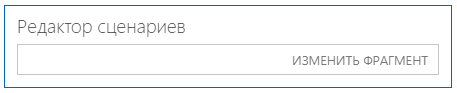
Нажмите ИЗМЕНИТТЬ ФРАГМЕНТ в веб-части редактора сценариев.

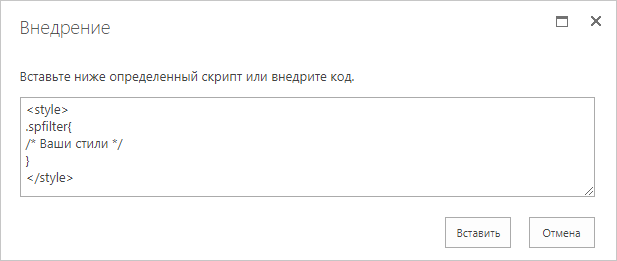
В диалоге редактирования скрипта вставьте Ваши стили и нажмите Вставить

💡 Совет
Добавьте веб-часть «Редактор сценариев» внизу страницы, чтобы избежать пустого места в значимой части страницы.
CSS ссылки
| Элемент | Ссылка | Родитель |
|---|---|---|
| Панель фильтра | .spfilter | |
| Верхняя панель | .spfilter-toolbar | .spfilter |
| Панель кнопок-действий | .spfilter-footer | .spfilter |
| Кнопка Фильтр | .spfilter-button-filter | .spfilter-footer |
| Кнопка Экспорт | .spfilter-button-export | .spfilter-footer |
| Контейнер полей | .spfilter-fields | .spfilter |
| Поле | .spfilter-field | .spfilter-fields |
| Название поля | .spfilter-field-label | .spfilter-field |
| Контрол фильтрации | .spfilter-field-input | .spfilter-field |
| Контрол списка | .k-dropdown-wrap | .spfilter-field-input |
📝 Примечание
Не переопределяйте стили списка напрямую через селектор .k-dropdown-wrap, используйте для этого селектор .spfilter .k-dropdown-wrap.
Примеры
Вот несколько примеров того, как применить свои стили в веб-части List Filter.
Изменение цветовой схемы
Веб-часть использует шесть цветов, которые Вы можете переопределить для List Filter:
- primary (#0072c6)
- primary при наведении курсора (#004c84)
- primary при нажатии (#00467a)
- secondary (#f4f4f4)
- secondary при наведении курсора (#e2e2e2)
- secondary при нажатии (#0072c6)
Цвета primary используются для кнопок Применить фильтр и Экспорт, second используется для кнопок панели инструментов: Поделиться, Столбцы и Параметры.
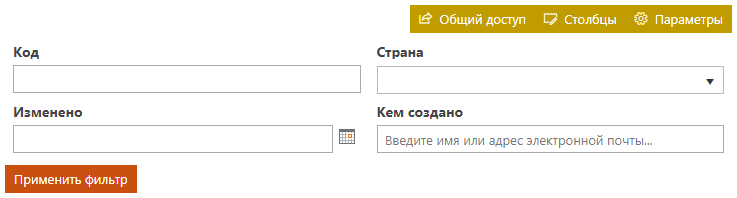
Пример №1. Изменение цветовой схемы на оранжевую
<style>
/* Цвета основных кнопок */
.spfilter-footer button {
background-color: #ca5010 !important;
border-color: #ca5010 !important;
}
.spfilter-footer button:hover {
background-color: #da3b01 !important;
border-color: #da3b01 !important;
}
.spfilter-footer button:active {
background-color: #a4262c !important;
border-color: #a4262c !important;
}
/* Цвета дополнительных кнопок */
.spfilter-toolbar button,
.spfilter-toolbar button:hover{
background-color: #c19c00 !important;
border-color: #c19c00 !important;
color: #fff !important;
}
.spfilter-toolbar button:active {
background-color: #ca5010 !important;
border-color: #ca5010 !important;
}
</style>
Результат:

Изменение стиля заголовков полей
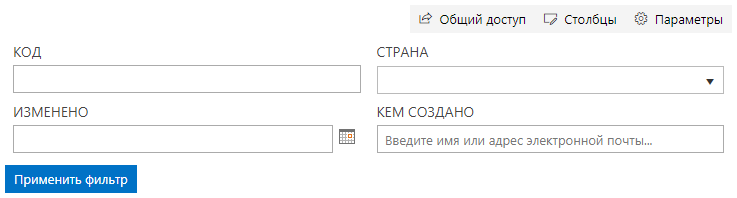
Пример №2. Изменение стиля заголовка
<style>
/* Стиль заголовка */
.spfilter-field-label {
font-weight: normal;
text-transform: uppercase;
}
</style>
Результат:

Цвет списка
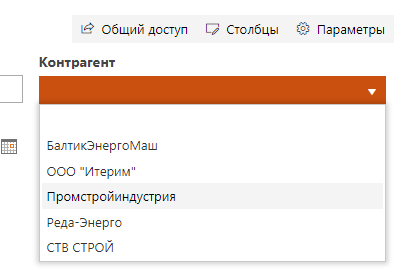
Пример №3. Изменение цвета списка
<style>
/* Выбранный список */
.spfilter .k-dropdown-wrap.k-state-active {
background-color: #ca5010 !important;
border-color: #ca5010 !important;
}
/* Выбранный элемент списка */
.spfilter .k-list>.k-item.k-state-focused {
background-color: #c19c00 !important;
border-color: #c19c00 !important;
color: #fff !important;
}
</style>
Результат:

Расположение кнопок
Пример №4. Расположение кнопок по правому краю
<style>
/* Положение кнопок */
.spfilter-footer {
text-align: right;
}
</style>
Результат: